Современный язык CSS позволяет создавать страницы с очень сложным оформлением. Однако, чтобы правильно разместить элементы, важно разобраться с тем, как работает механизм позиционирования. Этим сегодня и займемся.
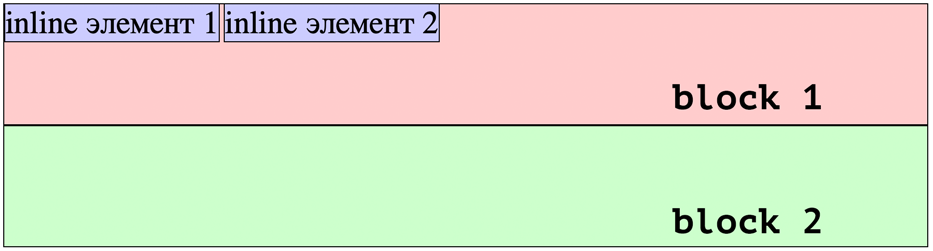
Для начала вспомним: существует две категории HTML-элементов. Во-первых, элементы уровня блока (например: <div>…</div> или <ul>…</ul>). Во-вторых, встроенные (inline) элементы (например, <strong>…</strong> или <span>…</span>). Каждый блочный элемент занимает полностью некоторую прямоугольную область, а встроенный — только необходимое пространство внутри строки (строк). Свойство position можно применить и к тем, и к другим элементам.

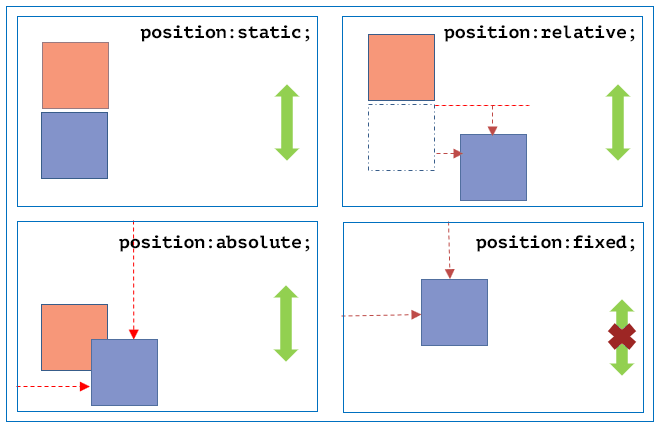
Чтобы указать, как элемент должен располагаться на странице, в CSS используют свойство position совместно с top, left, right и bottom. Для position допустимы пять значений:
staticrelativeabsolutefixedsticky

position: static
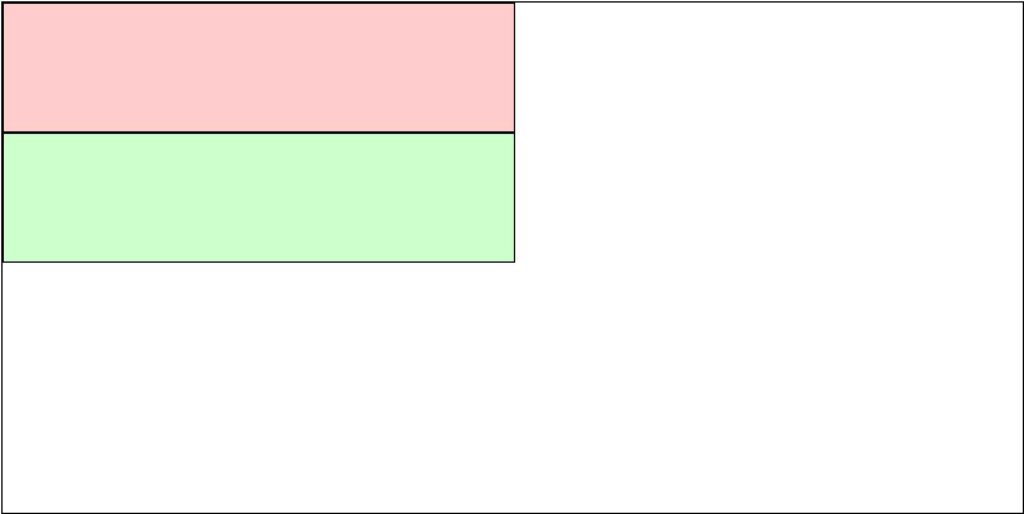
Это значение назначается по умолчанию всем элементам HTML. То есть элемент размещается в соответствии с обычным потоком документа — по порядку на следующее свободное место.
Поскольку расположение — автоматическое, к статическим элементам неприменимы свойства top/right/bottom/left.
.d1 {
width: 400px;
height: 100px;
background-color: #fcc;
border: 1px solid black;
position: static;
}
.d2 {
width: 400px;
height: 100px;
background-color: #cfc;
border: 1px solid black;
position: static;
}<div class="d1">
</div>
<div class="d2">
</div>
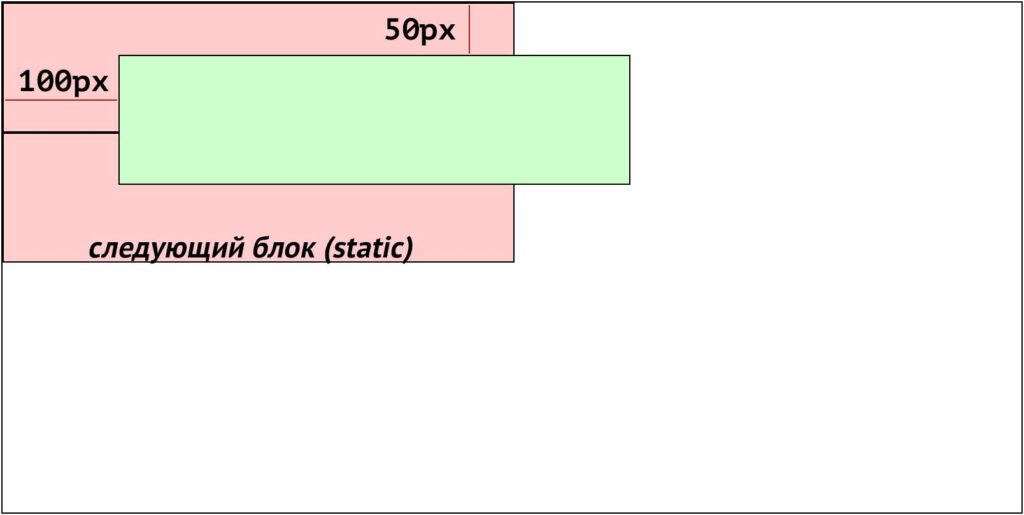
position: relative
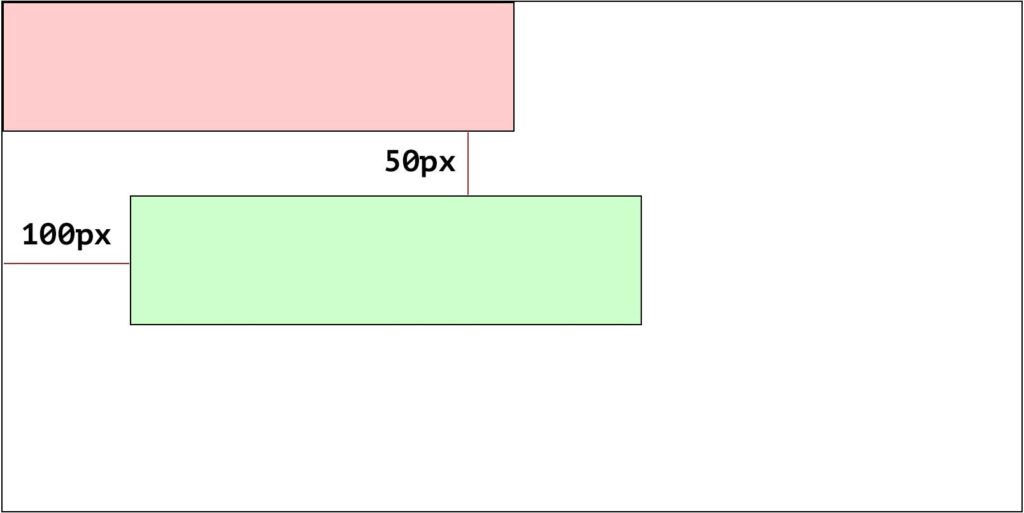
Значение relative указывает, что элемент необходимо сместить относительно его нормального положения. Величину смещения указывают с помощью свойств top/right/bottom/left. Если ни одно из них не указано, результат не будет отличаться от position:static
Как и в случае static, элементы с относительным позиционированием прокручиваются вместе со страницей.
.d1 {
width: 400px;
height: 100px;
background-color: #fcc;
border: 1px solid black;
}
.d2 {
width: 400px;
height: 100px;
background-color: #cfc;
border: 1px solid black;
position: relative;
top: 50px;
left: 100px;
}<div class="d1">
</div>
<div class="d2">
</div>
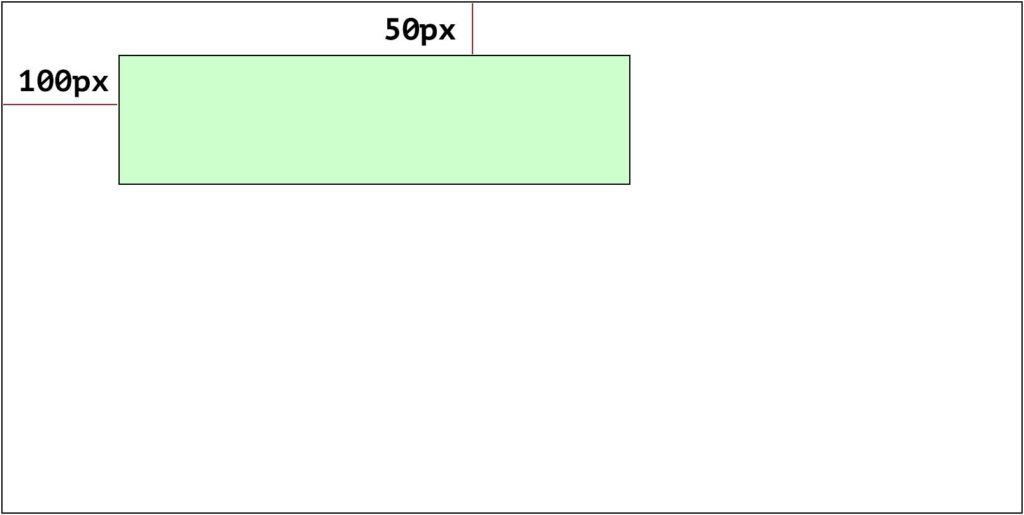
position: absolute
Значение position:absolute помещает элемент в точно указанное положение.
При этом отсчет значений, указанных в свойствах top/right/bottom/left, ведется:
- от границ документа, если нет никаких родительских блоков либо их позиционирование — статическое;
- от границ родительского блока, если у него позиционирование
relativeилиabsolute.
Заметьте: абсолютно позиционированный элемент исключается из обычного потока документов, т.е. при размещении последующих элементов его как бы не существует.
.d1 {
width: 400px;
height: 100px;
background-color: #fcc;
border: 1px solid black;
}
.d2 {
width: 400px;
height: 100px;
background-color: #cfc;
border: 1px solid black;
position: absolute;
top: 50px;
left: 100px;
}<div class="d1">
</div>
<div class="d2">
</div>
<div class="d1">
</div>
position: fixed
Фиксированное положение. При значении position:fixed элемент «закрепляется» относительно границ окна браузера и не прокручивается вместе с остальным содержимым страницы. Также как и при абсолютном позиционировании элемент исключается из потока документа.
.d2 {
width: 400px;
height: 100px;
background-color: #cfc;
border: 1px solid black;
position: fixed;
top: 50px;
left: 100px;
} <div class="d2">
</div>
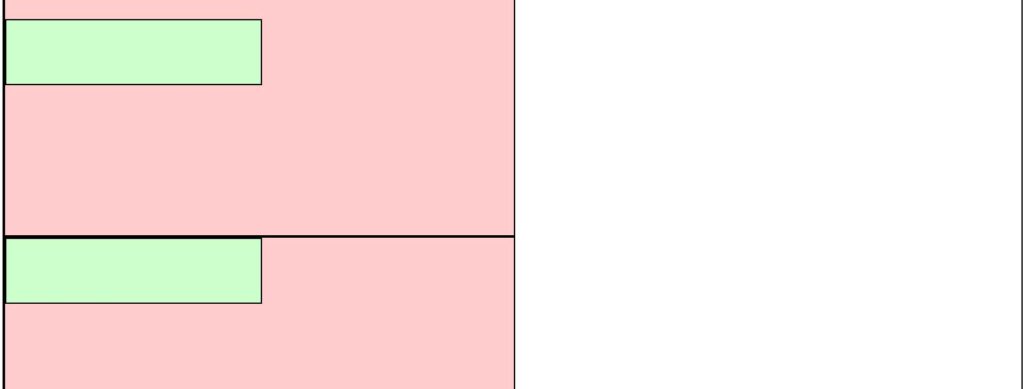
position: sticky
Значение position:sticky — сравнительно новое, хотя уже как минимум с середины 2021 года поддерживается всеми распространенными браузерами. Оно является как бы комбинацией relative и fixed.
При прокрутке страницы «клейкий» элемент «прилипает» к границам окна, пока может при этом находиться внутри родительского элемента. Иначе же двигается вместе с родительским.
.d1 {
width: 400px;
height: 400px;
background-color: #fcc;
border: 1px solid black;
}
.d2 {
width: 50%;
height: 50px;
background-color: #cfc;
border: 1px solid black;
position: sticky;
top: 20px;
}<div class="d1">
<div class="d2">
</div>
</div>
<div class="d1">
<div class="d2">
</div>
</div>
Посмотреть пример блока sticky.
С помощью такого блока удобно создавать заголовки, например, шапку страницы.
